 So, for anybody who has seen the flashy ebay listings with fancy picture sliders and stuff and wanted some of that for yourself (without paying a third party), here is one way…
So, for anybody who has seen the flashy ebay listings with fancy picture sliders and stuff and wanted some of that for yourself (without paying a third party), here is one way…
Ebay allows you to add some basic formatting to your post using the WYSIWYG editor or by entering HTML code. However, it prevents you from using certain things like javascript and iframes. Also (though there are some die-hards who still swear by notepad and raw markup), creating a page that looks good in an html editor box is tedious to say the least.
What I wanted to do was incorporate a page from my website into the ebay listing page. The website I planned on using was a WordPress installation with a nice theme and some plugins which gave a nice lightbox effect to the gallery pictures. I tweaked the theme so that static content that I wanted on every page appeared in the sidebar widgets (guarantee, shipping notices, whatever) so that each page or post had the same overall format and I could just edit the content (pictures and text) for each one.
I initially tried the simple iframe tag
<i frame src="amarantha.pegasusweb.co.uk/swarovski-elements-crystal-iphone-4-4s/" width="100%" height="1500px" scrolling="no"></iframe>
in the ebay listing editor which seemed to work fine in the preview, but when I got to actually committing the page I got the infamous error message

Ebay does not like iframes 😦
A little research (actually a lot of googling) finally turned up this gem from The Last Drop of Ink website.
Ebay obviously scans the text you enter looking of prohibited words like “iframe”. The trick her is to use a tiny piece of javascript to insert the iframe tag dynamically into the page as it loads.
<script type="text/javascript">
<!--
var ax="ifr";var bx="ame src='htt";var cx="p://"
document.write("<"+ax+bx+cx+"amarantha.pegasusweb.co.uk/swarovski-elements-crystal-iphone-4-4s/");
document.write("'width='100%' height='1500px' scrolling='no'>"+"</ifr"+"ame>");
-->;
</script>
Now this is not the most elegant bit of code – it was my first fumbling try – but in essence it breaks the ‘naughty words’ up so ebay doesn’t spot them and reassembles them and stuffs them into the page when the page loads.
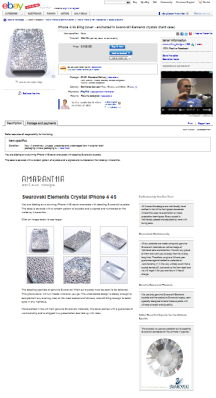
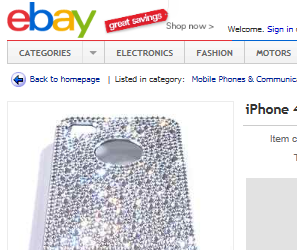
The result is this listing – I don’t know how long this link will work – which is the ebay listing containing this page from my WordPress site.
Next challenge is to get the iframe auto-resizing. Note that at the moment the height is set fixed.







 This is less of an issue nowadays as there are plenty of colours available to modern digital images, but its worth a mention. This is the same image, but rendered using a pallet of only 256 different colours.
This is less of an issue nowadays as there are plenty of colours available to modern digital images, but its worth a mention. This is the same image, but rendered using a pallet of only 256 different colours.